Nie martw się, to mniej niż 10 linii HTML
AR.js to efektywne rozwiązanie Augmented Reality w sieci. Działa w przeglądarce 100%, co oznacza, że nie trzeba instalować aplikacji! Nie ma potrzeby korzystania z określonego urządzenia, np. Tango czy iPhone. Działa na wszystkich platformach mobilnych: Android, iOS11 i Windows Mobile. Możesz go używać z własnym telefonem.W zależności od urządzenia może działać bardzo szybko - do 60 klatek na sekundę w przypadku telefonów 2-letnich! Ponadto kod jest open source i wszystko dostępne na github .
A-Frame jest bardzo łatwy w użyciu, więc chciałem się upewnić, że AR.js dobrze z nim współpracuje. W ten sposób, łącząc A-Frame i AR.js, łatwo jest stworzyć zawartość AR w Internecie.
Brzmi dobrze? Zobaczmy, jak z niego korzystać.
Pokaż Nie mów
Dziś możesz zrobić rozszerzoną rzeczywistość w 10 liniach HTML , czy ta sieć nie jest niesamowita? To naprawdę takie proste, możesz spróbować żyć na codepen. Po prostu umieść znacznik hiro przed kamerą, a my dodamy do tego rozszerzoną rzeczywistość.<!-- include A-Frame obviously -->
<script src="https://aframe.io/releases/0.6.0/aframe.min.js"></script>
<!-- include ar.js for A-Frame -->
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script>
<body style='margin: 0px; overflow: hidden;'>
<a-scene embedded arjs>
<!-- create your content here. just a box for now -->
<a-box position='0 0.5 0' material='opacity: 0.5;'> </a-box>
<!-- define a camera which will move according to the marker position -->
<a-marker-camera preset='hiro'>
</a-marker-camera> </a-scene>
</body>
W tej scenie kamera jest przesuwana przez AR.js, a początek sceny znajduje się w środku znacznika. Cała reszta to normalne A-Frame. Jeśli chcesz dodać nowe obiekty w rzeczywistości rozszerzonej, dodaj je obok <a-box>
Dodaj Augmented Reality w swoim projekcie A-Frame
Aby dołączyć AR.js, musisz dołączyć aframe-ar.js . Następnie zainicjujesz ar.js w <a-scene> .<a-scene embedded arjs>
Następnie powiedz A-Frame, że chcesz, aby arki kontrolowały kamerę. W tym celu po prostu dodaj
<a-marker-camera preset='hiro'></a-marker-camera>
Nie zapomnij dodać atrybutu body style i a-scene embedded.
Spersonalizuj swoją zawartość AR
Teraz mamy podstawową kostkę w AR ... Dobrze byłoby spersonalizować AR. Zobaczmy, jak dodać tekst, obraz, a nawet własny model w rzeczywistości rozszerzonej.Jednym z najczęściej zadawanych pytań było "jak załadować mój własny model w AR?". Jak już wspomniałem, ar.js kontroluje przemieszczenie kamery, cała reszta to klasyczne A-Frame. Możesz więc załadować model dokładnie tak, jak w A-Frame.
Oto przykład ładowania modelu gltf , po prostu dodaj to w scenie a. Aby uzyskać więcej informacji zobacz dokumentację A-Frame dotyczącą modeli.
<!-- define your gltf asset -->
<a-assets>
<a-asset-item id="tree" src="/path/to/tree.gltf"> </a-asset-item>
</a-assets>
<!-- use your gltf model -->
<a-entity gltf-model="##tree" > </a-entity>
Innym sposobem łatwej personalizacji AR jest umieszczenie tekstu lub obrazu na wierzchu. Aby dodać tekst, wystarczy po prostu użyć a-text, jak poniżej.
<a-text value="Hello, World!"> </a-text>
Aby dodać zdjęcie, a-image jest łatwy. Po prostu wklej to w scenie A-Frame.
<a-image src="another-image.png"> </a-image>
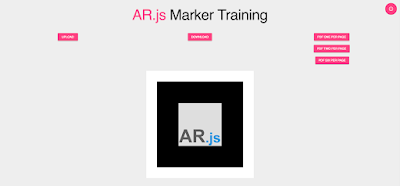
Dostosuj swój znacznik
Rozumiemy, że wiele osób chce spersonalizować znacznik. Możliwe jest zastąpienie wzoru Hiro własnym obrazem, o ile znajduje się on wewnątrz czarnej granicy. Zapewniliśmy łatwy sposób na to. Nazywa się to generatorem znaczników . Napisaliśmy nawet cały krok po kroku, aby pomóc Ci zacząć.Najpierw prześlij własny obraz i wygeneruj wzór pattern-marker.patt . Po drugie, pobierz wyszkolony znacznik. I po trzecie, potencjalnie wydrukuj swój znacznik. Zapewniamy plik PDF, który ułatwi Ci pracę.
Co zrobić z wygenerowanym plikiem sygnatur? Ten plik zawiera zakodowany znacznik, którego należy ponownie użyć w kodzie. Określasz, że chcesz mieć znacznik wzoru i podajesz URL do własnego znacznika. W naszym przypadku należy <a-marker-camera> zastąpić poniższym.
<a-marker-camera type='pattern' url='path/to/pattern-marker.patt'>
</a-marker-camera>
Wystarczająco proste.
Różne typy znaczników: wzór i kod kreskowy
Do tej pory używamy markera "wzór". Ale AR.js obsługuje inny rodzaj znacznika, zwany kodem kreskowym. Każdy z tych znaczników zawiera rodzaj kodu binarnego, który koduje liczbę. Na przykład poniżej widzisz jeden reprezentujący 5.Znaczniki kodów kreskowych mogą być bardzo przydatne w różnego rodzaju aplikacjach, zwłaszcza gdy masz wiele lokalizacji z różnymi znacznikami. Na przykład Marcel Freinbichler i Lisi Linhart chcieli zrobić aplikację rozszerzonej rzeczywistości dla swojej szkoły: "Kiedy idziesz do pokoju, kierujesz swój telefon i pokazuje on w rzeczywistości rozszerzonej dostępność tego pokoju."
Dlatego zdecydowali się użyć znaczników kodów kreskowych: jeden kod kreskowy na pokój. Tak więc, gdy aplikacja AR widzi znacznik, konwertuje go na liczbę, która pasuje do pokoju. Robisz więc xmlhttprequest, aby uzyskać aktualny harmonogram pokoju i wyświetlić go na górze znacznika.
Podoba mi się ten pomysł! Jest to przydatne dla innych osób w szkole. Ma fajny panel z AR. Ale przede wszystkim dostarcza istotnych informacji bezpośrednio, gdzie i kiedy jest to potrzebne. Jest to kluczowa zasada dla aplikacji AR.
Dodaj marker kodu kreskowego w swoim projekcie
Dodanie ich do projektu jest raczej proste. Najpierw powiedz AR.js, aby zaczął wykrywać je i ich typ kodu binarnego. Więc modyfikujesz scenę, jak poniżej.<a-scene arjs="detectionMode: mono_and_matrix; matrixCodeType: 3x3;"></a-scene>
Teraz, gdy ar.js wie, że chcesz używać znaczników kodów kreskowych, na każdym ze znaczników musisz podać numer, którego będziesz używał, np. Dla kodu kreskowego 5.
<a-marker type='barcode' value='5'> </a-marker>
Oto generator znaczników kodów kreskowych do generowania własnych. Aż do ciebie, aby użyć typu dopasowania kodu matrycy, którego potrzebujesz. Czasami takie konfiguracje mogą być bolesne, aby uprościć typowe przypadki, użyliśmy ustawień wstępnych.
Ustawienia predefiniowane znaczników dla łatwiejszej konfiguracji
Aby ułatwić i uniknąć powtarzania się, możliwe jest skonfigurowanie swoich znaczników. Obecnie są 2 ustawienia wstępne "hiro" i "kanji"<!-- here is a hiro preset -->
<a-marker preset='hiro'> </a-marker>
<!-- it is the same as the marker below -->
<a-marker type='pattern' url='http://examples.org/hiro.patt'>
</a-marker>
<!-- here is a kanji preset -->
<a-marker preset='kanji'> </a-marker>
<!-- it is the same as the marker below -->
<a-marker type='pattern' url='http://examples.org/kanji.patt'>
</a-marker>
Przenieść kamerę lub znacznik?
W przypadku rzeczywistości rozszerzonej musisz zdecydować, czy chcesz, aby pochodzenie świata 3D było kamerą, czy markerem. Większość ludzi używa znacznika jako początku, ponieważ jest bardziej intuicyjny. Zobaczmy szczegóły każdego trybu.W jednym trybie używasz <a-marker-camera> . W tym trybie kamera się porusza, a znacznik jest statyczny, ustalony na 0,0,0. Ten sposób pracy jest bardziej powszechny dla programistów 3D, więc jest to ten, którego używam w większości przykładów.
<a-marker-camera preset='hiro'> </a-marker-camera>
W innym trybie używasz <a-marker>. Zachowuje się odwrotnie: kamera jest nieruchoma przez cały czas, gdy poruszają się obiekty lub znaczniki. Kamera jest ustawiona na 0,0,0 przez cały czas i patrzy w kierunku ujemnym-z. Niemniej jednak ten tryb ma ograniczenia, nie może obsługiwać wielu niezależnych znaczników naraz. Więc jeśli masz wiele znaczników i chcesz obsłużyć je niezależnie od siebie, np. Jak w tym filmie . Konieczne będzie użycie <a-marker> i prostej kamery.
<!-- define your markers -->
<a-marker preset='hiro'>
<!-- here define the content to display on top of the marker -->
<a-box position='0 0.5 0' material='color: red;'> </a-box>
</a-marker >
<!-- define a simple camera -->
<a-entity camera> </a-entity>
Jak radzić sobie z wieloma wyróżniającymi się markerami
Teraz, gdy zobaczyliśmy różne możliwości AR.js , zakończmy ostatnim przykładem wielu różnych znaczników. Mogą być przydatne w różnych aplikacjach, np. "Zmierzyć" jak poniżej. Będziemy mieli 3 markery, jeden z presetem, jeden z niestandardowym znacznikiem wzoru i kodem kreskowym.<script src="https://aframe.io/releases/0.6.0/aframe.min.js"> </script>
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js">
</script>
<body style='margin : 0px; overflow: hidden;'>
< a-scene embedded arjs = 'sourceType: webcam;'>
<!-- handle marker with your own pattern -->
<a-marker type='pattern' url='path/to/pattern-marker.patt'>
<a-box position='0 0.5 0' material='color: red;' > </a-box>
</a-marker>
<!-- handle marker with hiro preset -->
<a-marker preset='hiro'>
<a-box position='0 0.5 0' material = 'color: green;'> </a-box>
</a-marker>
<!-- handle barcode marker -->
<a-marker type = 'barcode' value = '5' >
<a-box position='0 0.5 0' material='color: blue;' > </a-box>
</a-marker>
<!-- add a simple camera -->
<a-entity camera> </a-entity>
</a-scene>
</body>
Wniosek
W tym poście zobaczyliśmy, jak zrobić skuteczną Augmented Reality z AR.js i jak dodać go do swojego projektu A-Frame. Teraz wiemy, jak dostosować zawartość w AR i sprawić, by była bardziej osobista. Dowiedzieliśmy się również, że możliwe jest stworzenie własnego znacznika za pomocą łatwego w użyciu generatora znaczników. W końcu nauczyliśmy się obsługiwać aparat i używać wielu różnych znaczników. To dużo! Gratulacje z okazji do końca bez opuszczania;)Mam nadzieję, że zaczniecie tworzyć niesamowite rzeczy za pomocą AR.js i A-Frame. Nie zapominaj, że to open source, więc Twoja wyobraźnia jest granicą!
Dziękuje za przeczytanie. Twoje zdrowie!
Na podstawie:
https://aframe.io/blog/arjs/
https://github.com/jeromeetienne/AR.js/blob/master/README.md